TypeScript: A Comprehensive Guide

1. Introduction to TypeScript
TypeScript is a strongly typed, object-oriented, compiled language developed by Microsoft, an extension of JavaScript, designed to address some of JavaScript's limitations in large-scale applications. Introduced in 2012, TypeScript adds static types to JavaScript, improving developer experience by catching potential errors at compile-time rather than runtime.
2. Why Use TypeScript?
TypeScript has gained popularity due to its ability to enhance JavaScript by adding optional static typing, classes, and interfaces. Here are a few of the reasons why developers choose TypeScript:
- Error Detection at Compile Time: TypeScript catches type-related errors during development, before code execution.
- Enhanced Tooling and IDE Support: Most IDEs support TypeScript, providing features like IntelliSense (code completion and context-aware suggestions).
- Readability and Maintainability: Type annotations, interfaces, and explicit types make the code more readable and self-documenting.
- Seamless JavaScript Interoperability: TypeScript is a superset of JavaScript, so all JavaScript code is valid TypeScript.
3. TypeScript vs. JavaScript
| Feature | TypeScript | JavaScript |
|---|---|---|
| Typing | Static typing (optional) | Dynamic typing |
| Compilation | Compiles to JavaScript | Interpreted directly in the browser |
| Error Detection | Errors caught during compilation | Errors only caught at runtime |
| Class and Interface | Built-in support for classes | Classes added in ES6 |
| Community Support | Increasing adoption | Huge community |
While TypeScript adds extra features and requires compilation, the added robustness makes it especially valuable in complex, large-scale applications.
4. TypeScript Syntax Basics
To get started with TypeScript, it helps to understand its syntax fundamentals.
Type Annotations
In TypeScript, variables, functions, and parameters can be given specific types:
let username: string = "Alice";
let age: number = 30;
let isDeveloper: boolean = true;
Functions with Type Annotations
You can define function parameter and return types explicitly:
function greet(name: string): string {
return "Hello, " + name;
}
Interfaces
Interfaces allow you to define the structure of an object, which helps maintain consistency across your codebase.
interface Person {
name: string;
age: number;
jobTitle?: string; // optional property
}
const user: Person = { name: "Alice", age: 25 };
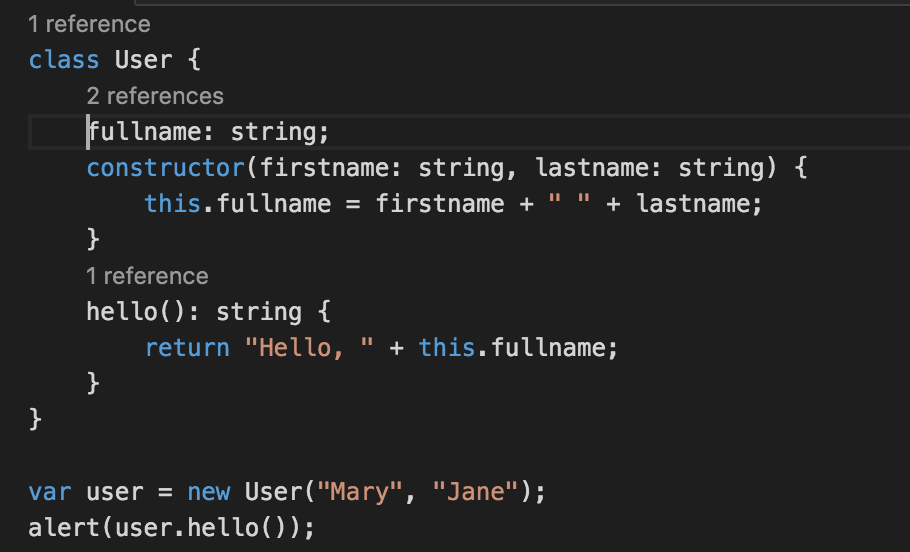
Classes and Inheritance
TypeScript has full support for classes and object-oriented programming features:
class Animal {
name: string;
constructor(name: string) {
this.name = name;
}
speak(): void {
console.log(`${this.name} makes a noise.`);
}
}
class Dog extends Animal {
speak(): void {
console.log(`${this.name} barks.`);
}
}
5. Setting Up a TypeScript Environment
To start using TypeScript, you’ll need to install it through npm (Node Package Manager). Here’s how to set it up:
-
Install Node.js: First, make sure Node.js and npm are installed.
-
Install TypeScript: Run
npm install -g typescriptto install TypeScript globally. -
Compile TypeScript to JavaScript: To compile
.tsfiles to.js, run the command:bashCopy codetsc filename.ts -
Use a tsconfig.json File: In larger projects, a
tsconfig.jsonfile can be created to specify compiler options and manage multiple files.
6. TypeScript Advanced Features
TypeScript’s flexibility extends beyond basic types and structures. Here are some advanced features:
Generics
Generics provide a way to create components that can work with different types without sacrificing type safety.
function identity<T>(arg: T): T {
return arg;
}
Enums
Enums allow a developer to define a set of named constants, which can make code more readable and intent more explicit.
enum Direction {
Up,
Down,
Left,
Right,
}
let move: Direction = Direction.Up;
Modules
Modules help organize code and manage dependencies. TypeScript supports ES6 module syntax:
// Exporting a module
export class Car {
// Class definition
}
// Importing a module
import { Car } from './Car';
7. Benefits and Drawbacks of TypeScript
Benefits
- Improved Code Quality: Type safety and static typing make code more reliable and catch errors early.
- Better Refactoring: The strong typing makes refactoring easier.
- Consistent Coding Practices: Interfaces and types encourage consistent practices across teams.
Drawbacks
- Additional Compilation Step: TypeScript code must be compiled to JavaScript before it can run in the browser.
- Learning Curve: Developers unfamiliar with static typing or OOP principles may face a learning curve.
- Setup Overhead: Projects require initial configuration, including setting up
tsconfig.jsonand related tooling.
8. TypeScript in the Development Ecosystem
TypeScript has grown significantly and is widely used in frameworks like Angular, while other frameworks, such as React and Vue, offer optional TypeScript support. The TypeScript community is active and constantly evolving, with many companies adopting it for production applications to improve developer productivity and maintainability.
9. Conclusion
TypeScript bridges the gap between JavaScript’s flexibility and the robustness of statically typed languages, making it ideal for large-scale applications. As a powerful tool, TypeScript helps ensure code reliability, encourages best practices, and integrates seamlessly with JavaScript, making it a valuable choice for modern JavaScript development.
- Art
- Causes
- Crafts
- Dance
- Drinks
- Film
- Fitness
- Food
- Jocuri
- Gardening
- Health
- Home
- Literature
- Music
- Networking
- Alte
- Party
- Religion
- Shopping
- Sports
- Theater
- Wellness


